React Base
DevTool itself is built by React, so you easily integrate with your React application.
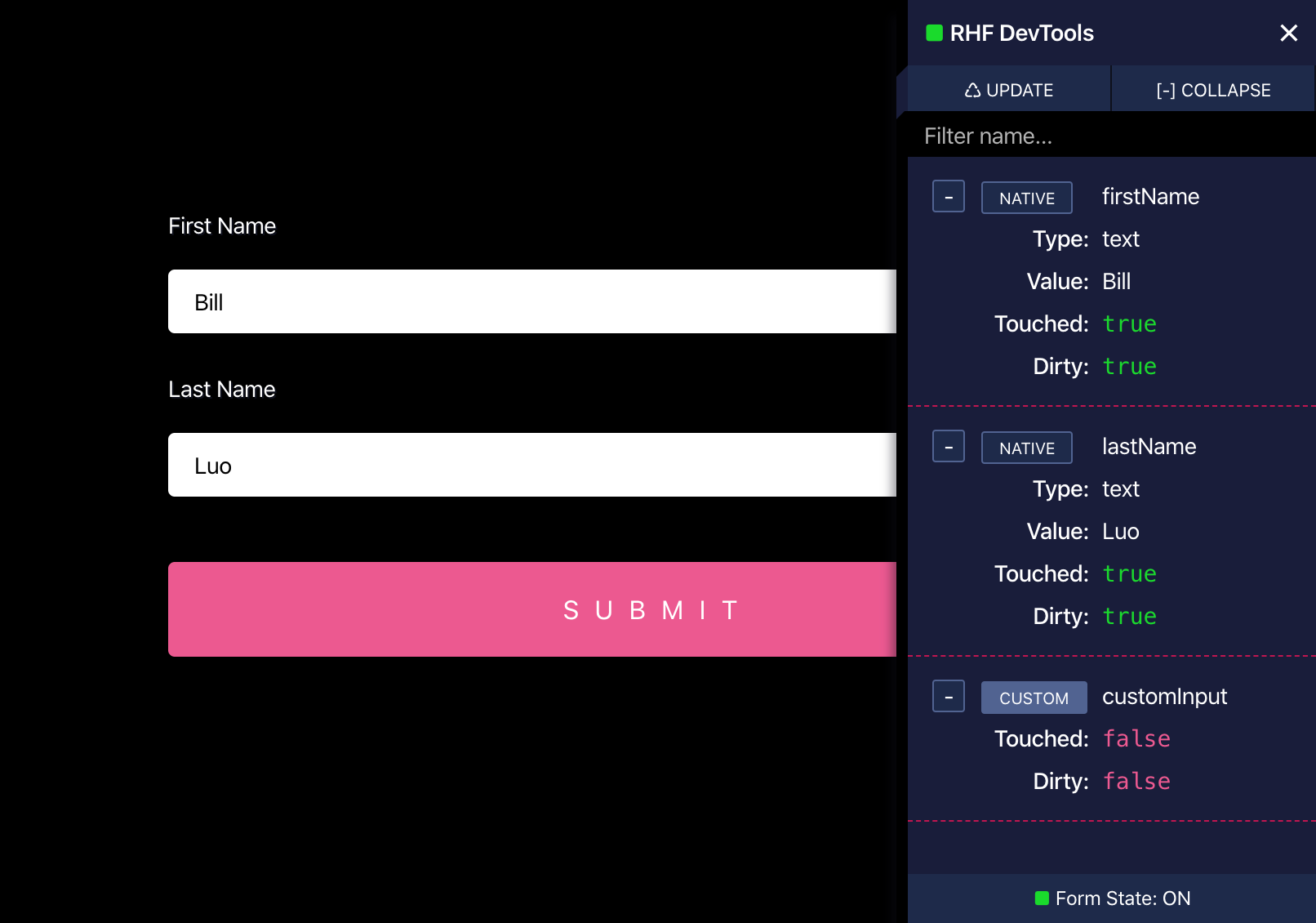
React Hook Form DevTools to help debug forms with validation.

DevTool itself is built by React, so you easily integrate with your React application.
</>React Hook Form focus on delivering a great experience in terms of building forms with React. This tool will help debug your forms.
DevTools is an open-source project, so we can all improve the experience together.
Step 1: install @hookform/devtools as a dev dependency package.
Step 2: Integrate with your React App is as simple as import a Component into your App/Form render and pass control prop into it.
import { useForm } from "react-hook-form"; import { DevTool } from "@hookform/devtools"; export default () => { const { register, control, handleSubmit } = useForm({ mode: "onChange", }); return ( <> <form onSubmit={handleSubmit(d => console.log(d))}> <h1>React Hook Form DevTools</h1> <label>Test</label> <input {...register("test")} /> <input type="submit" /> </form> <DevTool control={control} /> {/* set up the dev tool */} </> ); };
You can interact with the following demo to see DevTool in action.
Read inputs and entire form state.
Note: Because RHF is based on uncontrolled inputs, Update button will refresh the DevTool to read the latest input value and form state.
Visual feedback when input or form is valid or invalid.
Search registered input and also custom registered components.
Note: you can easily locate an input by clicking the Native button. This will be useful when you working on a large form.
■ RHF DevTools